
Để nói về AMP thì mình cũng khá ấn tượng với chuẩn mới này của Google (mình dùng từ "chuẩn mới" vì mình không biết dùng từ gì khác luôn)!
Mình đã từng dùng AMP trên bloger.com với template Meidan UI AMP Version, vấn đề là khi viết bài mình phải đi copy từng đoạn code mà người ta bày ra đó, quá nhiều code và chuẩn AMP lại cần chỉnh code chi tiết hơn nên mình đã chia aty với bloger.com để sang hosting và sử dụng mã nguồn Typecho Việt Hoá.
Sau đó, vấn đề của mã nguồn Typecho Việt Hoá đã xuất hiện, là mã nguồn xuất phát từ Trung Quốc nên việc tối ưu seo Google với mình thì khá là khó, mình muốn mã nguồn Typecho Việt Hoá cũng có chuẩn AMP, vậy nên mình lang thang bên forum csdn.net của mấy Tung Quỏ để tìm.
Sau một thời gian thì mình đã tìm được 1 bộ plugin giúp mình giải quyết vấn đề chuẩn AMP cho mã nguồn Typecho Việt Hoá. Bắt đầu nào...
Plugin Tích Hợp AMP/MIP Cho Typecho Việt Hoá
Giới thiệu AMP

- AMP là cách viết tắt của cụm từ tiếng Anh Accelerated Mobile Pages – nghĩa là trang web dành cho phiên bản di động được tăng tốc. Và Google AMP là công nghệ mã nguồn mở giúp bạn thực hiện quá trình tăng tốc độ tải trang cho các website trên những thiết bị di động khác nhau như smartphone, tablet,…
- Trình xem AMP của Google: là dạng hiển thị mặc định để Google tiến hành phân phối và lưu trữ nội dung, giúp người dùng có những trải nghiệm tốt hơn khi truy cập trang web.
- Signed exchange: Dạng hiển thị trên link URL gốc của nội dung. Thông thường, bạn sẽ phải tiến hành cài đặt thêm nếu muốn người dùng có thể truy cập trực tiếp đến trang mà không cần thông qua bước đệm.
- Thông tin về chuẩn AMP, anh em có thể search trên Google nhé...
Giới thiệu Plugin
- Tên: AMP-MIP
- Giới thiệu: Plugin tạo AMP/MIP chuẩn Google cho Typecho
- Viết bởi: Holmesian
- Phiên bản hiện tại: 0.9.1
- Việt Hóa bới: Luyện Phạm
- Tình trạng Việt Hoá: Đã Việt Hoá
Hướng dẫn sử dụng
- Download file zip chứa Plugin về, mình để ở phần Download.
- Upload file zip vừa nãy lên thư mục:
public_html/usr/pluginsvà giải nén nó ra. - Đừng bật Plugin vội, hãy tiếp tục đọc hướng dẫn.
Vào
public_html/usr/themes/post.phpvà thêm đoạn code này vào trên cùng.<?php if (isset($_GET['amp'])){ header('HTTP/1.1 301 Moved Permanently'); Header("Location: https://wapvn.top/amp/{$this->request->slug}"); exit(); } ?>- Sửa wapvn.top thành domain của bạn.
- Sau đó vào domain/admin => Bảng Điều Khiển => Plugins và kích hoạt Plugin có tên AMP-MIP

- Vào Google Search Console và thêm 2 sitemap mới vào:
1: domain/amp_sitemap.xml
2: domain/mip_sitemap.xml - Hãy kiểm tra thử bằng cách vào: domain/ampindex và bấm vào bài viết bất kỳ

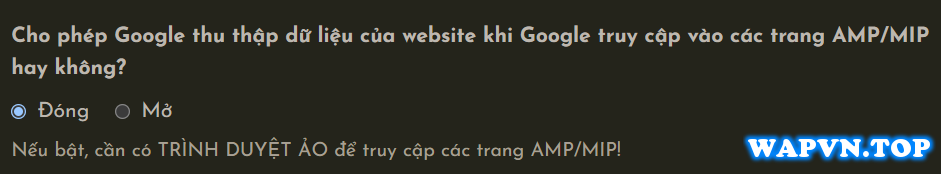
Kiểm tra 1: Tại đây, nếu bấm vào bài viết mà nó nhảy sang dạng bài viết bình thường là chưa được. Vào Cài đặt Plugin tìm dòng Cho phép Google thu thập dữ liệu của website khi Google truy cập vào các trang AMP/MIP hay không?
Kiểm tra 2: Nếu nó đang Mở thì Đóng. Sau đó quay lại domain/ampindex và bấm vào bài viết bất kỳ để kiểm tra lại. Nếu có URL dạng domain/amp/xxxxxxx.html thì là đã oke.
- Tiếp theo, ngồi chờ Google gửi mail xác nhận blog có amp thôi
 .
.



 .
.![[Plugin Typecho] Watermark - Đóng Dấu Bản Quyền Ảnh](https://wapvn.top/usr/uploads/2025/01/636463718.jpg)
![[Plugin Typecho] MenuTree Việt Hóa - Auto Tạo Mục Lục Bài Viết](https://wapvn.top/usr/uploads/2024/12/2447380364.jpg)
Xin plugin autoslug với ad ơi
không nha!
Chéo link ko ad
mà sao bạn biết tôi đã fix xong plugin autoslug hay vậy????

@thien tớ đang đang sửa lại cái liên kết, nếu h mà dùng thì liên kết nó k nằm ở index mà nằm trong trang!
Post bài share autoslug đi ad ơi
Hóng autoslug của người đi đầu Typecho Việt Nam
không nha! 😁
Sao nó ko cookie email với tên mà cứ bl xong là lại phải ghi thông tin lại kìa ad ??
vì bạn chưa đăng nhập đó
web tôi bình thường không đăng nhập vẫn lưu cookie mà ad
vậy để nào rảnh mình check lại!
testtttt